Here are a few helpful hints and tips to start working with Brand Toolbox more efficiently.
Reload nodes
When editing content, the content tree will generally refresh itself when content is saved. If the tree doesn't refresh, or if multiple editors are working on the site, and you want to have their changes loaded into your content tree, you can refresh the content tree by reloading parts of the content tree.
To reload a section of the content tree, simply right-click on an item in the tree, and choose the Reload nodes option from the context menu (pictured below). Choosing this option causes the content tree to refresh itself, and any child nodes to reflect any new changes.
![]()
Recycle Bin
Emptying the Recycle Bin — It is possible to permanently empty the entire contents of the Recycle Bin. Note however that once the Recycle Bin has been emptied, pages cannot be restored if errors are made.
Though we provide guidance on how to Empty the Recycle Bin, we strongly suggest it is never emptied, as items left in the Recycle Bin can be restored.
![]()
Filenaming
It is important that consideration is given to filenaming before uploading files to the system.
For more information on best practice filenaming conventions, visit the Filenaming section on the Media management in Brand Toolbox page.
Bold and italics
Depending on the sequence of when Bold or Bold Italic styling is applied to text, the system may incorrectly show formatting on the frontend pages, though they appear correct in the backend content editor.
This is because the HTML must show <strong> tags (ie. Bold) wrapped around the <em> tags (ie. Italic). Therefore for Bold Italic to appear bold and italicised, the HTML must read:
<strong><em>Bold Italic</em></strong>, and not
<em><strong>Bold Italic</strong></em>
If the tags are mixed around, simply click the HTML icon in the rich text editor and correct the tag order manually.
Refresh your browser’s cache
Why clearing or refreshing your cache?
Your browser has a folder that stores previously downloaded items for future use. Graphic images (such as buttons and icons), photos, and even entire web pages are examples of items which are saved or cached. When visiting a webpage, your browser checks if a copy of the files on the page is already in its cache. If so, it will save the visitor some downloading and make webpages load faster. Some browsers refer to it's cache as Temporary Internet Files.
Cache refresh
There are some situations when bypassing your browser’s cache is preferred. Just clicking the refresh button (or hitting F5) won’t be sufficient in this case, because this reloads the webpage while still using the old files from the cache. You need to refresh your cache first!
The following link contains step-by-step guides to clear your browser’s cache, forcing it to download all the latest data from a website:
http://refreshyourcache.com
Hyperlinking direct to Asset groups, Brands and Keyword queries in the Asset library
Brand Toolbox allows you to create filtered links direct to Asset groups, Brands, Keywords and Category queries within the Asset library.
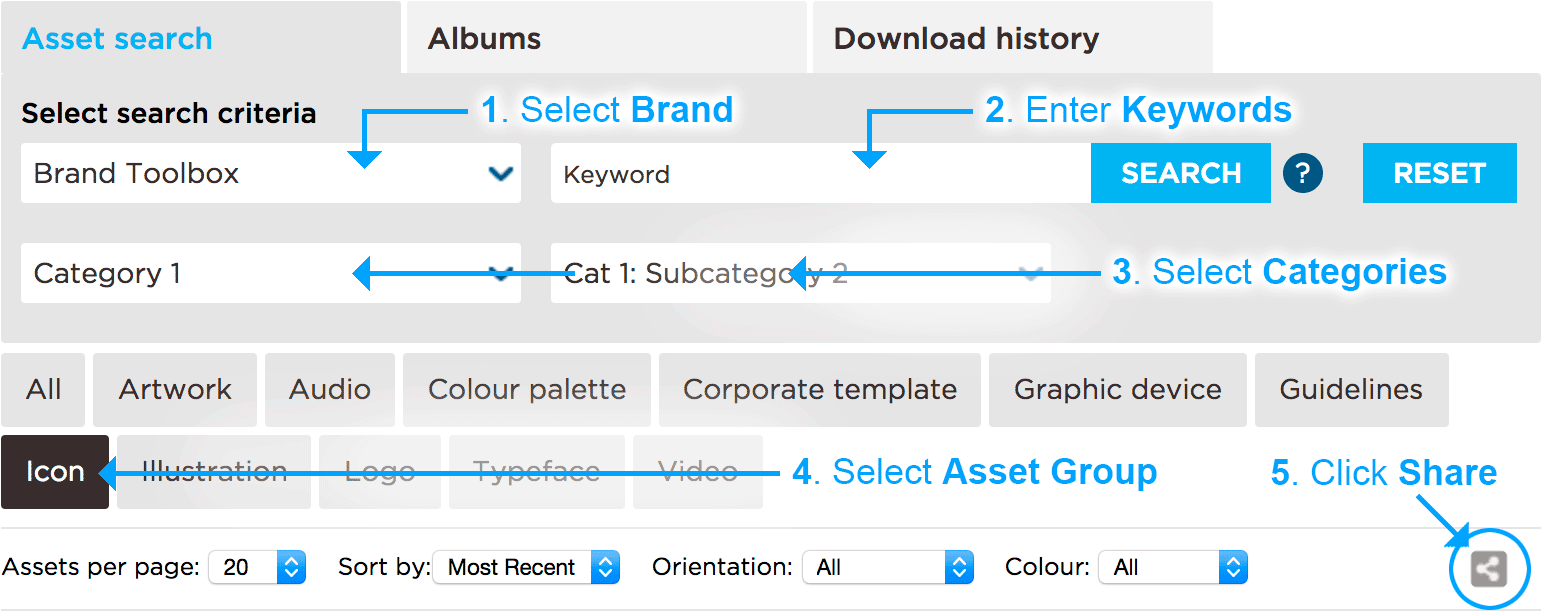
The simplest way to do this is to filter your Asset library search. E.g.
- Select Brand
- Enter Keywords
- Select Categories
- Select Asset Group
- And click the Share icon
 .
.

The URL of the query string is copied for you. You can share this or attach the query string “?” to the end of a hyperlink.
For example, based on the selections above, the following URL is returned:
/asset-library.aspx?pg=1&s=0&pp=20&q=Keyword&b=Brand+Toolbox&t=Icon&t2=40109&t3=40111&st=1
Therefore, to create a hyperlink within a Brand Toolbox page to this search query, simply link to the Asset library^:
/asset-library.aspx (^or whatever your Asset library is named)

and add the search query “?pg=1&s=0&pp=20&q=Keyword…” to the end of the hyperlink, so the link reads:
/asset-library.aspx?pg=1&s=0&pp=20&q=Keyword…

For a lesson on hyperlinking, go to: Rich text editor > Links.
Query string definitions
The queries strings relate to the following properties and filtering options:
- b= Brand
- q= Keyword
- t= Asset group
- t2= Category 1
- t3= Category 2
- pg= Page number
- s= Sort order
- pp= Assets per page
- st= Published state (Published/UnpublishedArchived)
Note: You obviously do not need to add all those search queries. If you just want to filter to the “Brand” and nothing else, just add the “?b=” query string:
/asset-library.aspx?b=Brand+Toolbox
And if adding multiple query strings, rememebr to add “&” between them. E.g.:
/asset-library.aspx?b=Brand+Toolbox&t=Icon
Hyperlinking direct to Keyword, Category and other search queries in the Photo library
As detailed above, you can also hyperlink directly to saved search queries within the Photo library.
Image library query string definitions:
- t= Category 1
- t2= Category 2
- q= Keyword
- pp= Images per page
- s= Sort order
- pg= Page number
- z= Details (On/Off)
- de= Preview Zoom (On/Off)
- c= Colour
- o= Orientation
- p= Photogapher
- y= Date (Year)
Next page: Member registration
Back to top