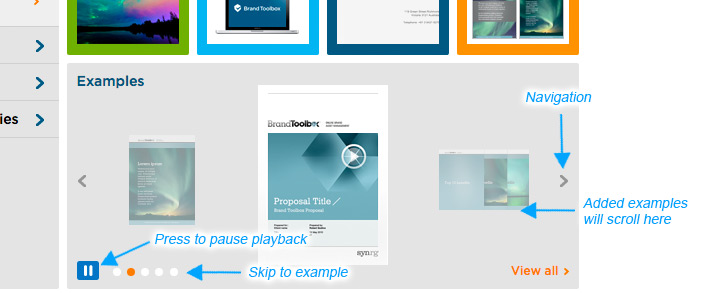
The home page ‘Examples’ module allows you to display best practice examples of completed marketing communications, artwork and guidelines material. Use it as a communications channel to show users what others have created with the brand tools, applications and assets provided.

There are two main processes involved in adding best practice examples:
- Add your example images to the Media section.
- Create content pages to link to the media in the Content section.
Each process is described in detail below.
Browse to the Media section.
- Navigate down the media pane to the following location: Media > Guideline site visuals > Home page Example images. (Note that depending on your configuration, this folder may be named differently).
- Right-click on the Home page Example images folder and in the actions/context menu, select Create.

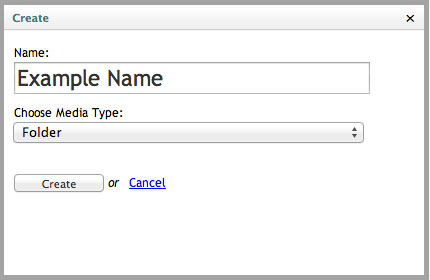
- A popup will appear. Enter the name of the example and select the 'Folder' media type from the drop down menu.

- Click Create to confirm the action.
- Repeat steps 2 to 4 to create another folder named 'Example image' under the node that you just created. To remember this process, just copy the folder structure of the existing examples in the Home page Example images folder.
- Repeat the step again and create a folder named 'Thumbnail image'.
- Now it’s time to add images to your newly created folders. Right-click the folders and create ‘Image’ media types to house your examples images.
- Upload the Example images — Maximum of 630px wide x 630px high @ 72dpi (*PNG only).
- Upload the Thumbnail image — Exactly 180px square @ 72dpi (*PNG-24 only, save for web, set to transparency).
- Note: In filenaming, use only hyphens, eg: file-name-01.png
- Save the images.
The Media tree should now display the following structure:

Now that you have completed uploading your example images to the Media section, it’s time to connect them to the home page.
Continue below...
Your uploaded examples images now need to be linked to pages (nodes) within the Home page of the ‘Content’ pane section.
Follow the steps below to finalise the procedure.
- Select the ‘Content’ section.
- Right-click on the Home > ‘Examples library’ page node and select Create.

- Enter the name of the example and choose the ‘Example’ document type from the drop down-menu. Click Create.

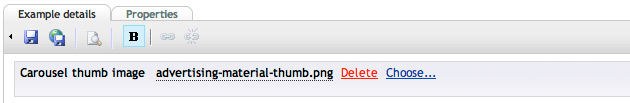
- Under the ‘Example details’ tab in the right hand editing pane, select the thumbnail preview image for the slideshow carousal. Choose... ‘Carousal thumb image’. Select this image from the image thumbnail example you uploaded to the Media section.

- Type in the example details in the fields provided:

- Communication name (required)
- Communication purpose/format (required)
- SBU/Business area responsble (optional)
- Date created (optional)
- Comments (optional)
- You now need to create the example image page/s. Right-click the Example node you just created and create an 'Example image'.

- Enter the name of the example image and click Create. Note that ‘Example image’ will be the only option from the Document type drop down menu.
- Under the ‘Example’ tab in the right hand editing pane, select the image for the title ‘Example image’. Choose this image from the image examples you uploaded to the Media section.
- Save and publish the document.
Next page: Home page video
Back to top