A brand or demonstration video can be placed onto the Home page to introduce the site or to assist with guidelines and brand messaging.
^^ Our default video player utilises HTML5 <video> playback. It is W3C compatible and works across the following browsers by default:
- Chrome 4.0+
- Internet Explorer 9.0+
- Firefox 3.5+
- Safari 4.0+
- Opera 10.5+ (25.0+ needed to play MP4)
Note that you only need to upload a MP4 video for most of the newer browsers. However, if your users generally work with older browsers, you also need to upload a OGG video file format.
Upload video to the Media section
First upload your video to the Media section. As it is a video for explanation purposes only, and NOT a video asset for download from the Asset library, the video should be added to the “Guidelines display visuals” folder of the Media section.
Contain the video in its own folder by creating a “Folder” in the Media section:

Then drag ‘n’ drop the video to the new folder.

Note that you only need to upload a MP4 video^^ for most of the newer browsers. However, if your users generally work with older browsers, you also need to upload a OGG video file format.
Poster Image
This is optional, as the browser will display the first frame of the video as the preview image. However, if you want to display a different image, or section of the video, then upload a JPG or PNG at the same size as the video/s.
Insert the Video macro
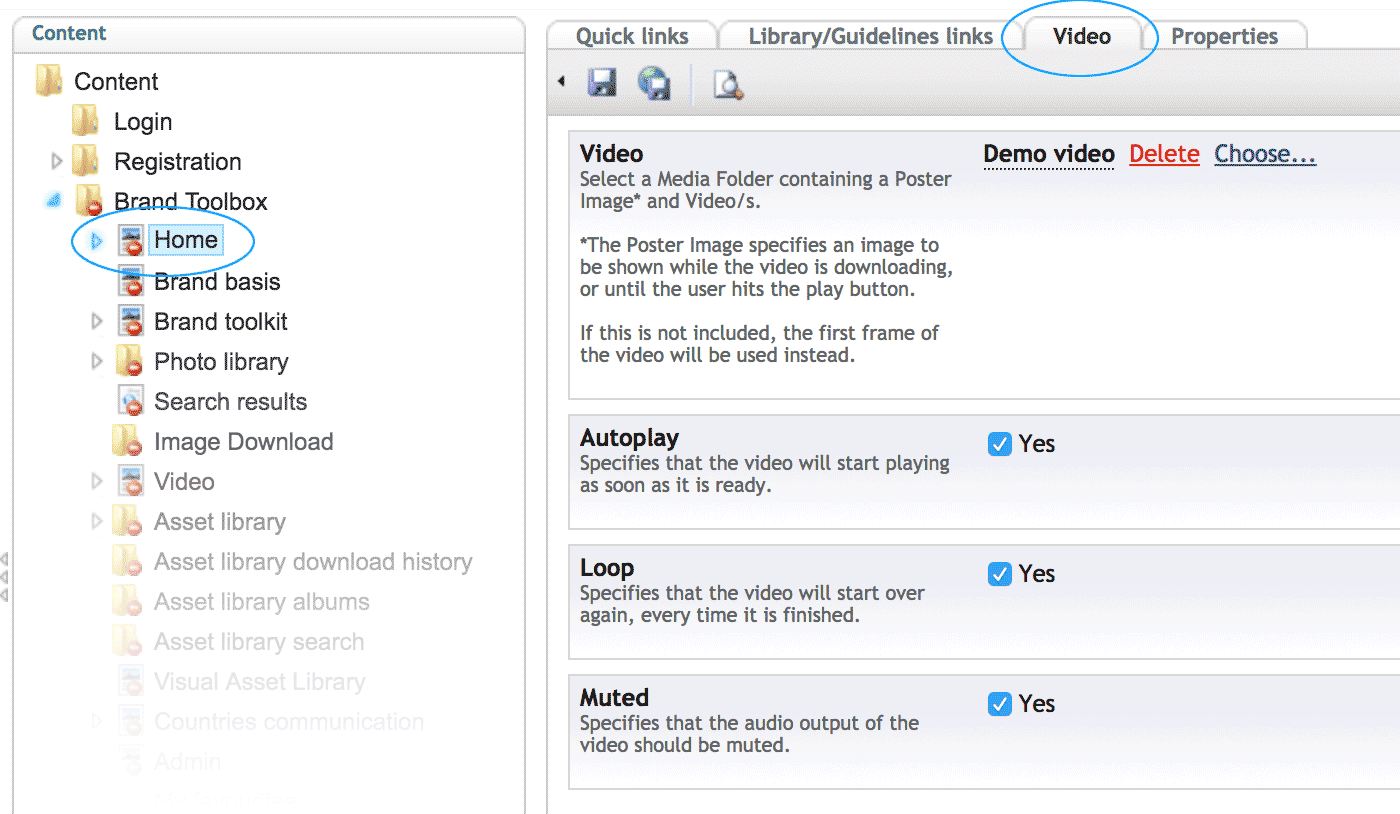
Select the “Home” page node from the Content section and select the “Video” tab:

Next, in the “Video” selection panel, choose the Media Folder which contains the Video/s and Poster Image (optional).
The following options are available:
- Autoplay: Specifies that the video will start playing as soon as it is ready.
- Loop: Specifies that the video will start over again, every time it is finished.
- Muted: Specifies that the audio output of the video should be muted.
Once you’ve linked to the Media Folder and made your selections, Save and Publish the page to view your video on the Home page.
Note that the video will appear between the Quick link tiles and the Examples panel.
On-page video playback
To learn how to add a video to a standard content page, view the On-page video playback page.
Next page: Rich text editor
Back to top