 The ‘Insert/Edit Link’ button is used to create links to internal pages and media files, external pages, email addresses and anchors.
The ‘Insert/Edit Link’ button is used to create links to internal pages and media files, external pages, email addresses and anchors.
The process for inserting a hyperlink differs depending on the type of hyperlink you wish to create.
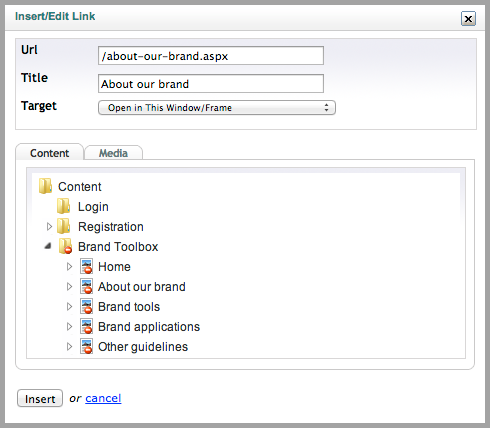
Link to a page in Brand Toolbox
- Select the text that will form the hyperlink.
- Click the Insert/Edit Link button to launch the link properties dialog box.
- Select a page from the Content tab to link to.
- By default when selecting an internal page, the Title field will automatically be entered for your convenience. You can change the default text by re-entering the text. This is important information for everyone reading the website with different accessibility aids.
- In the Target field, select how the target window / frame will open the link. As a rule, all internal links should: Open in This Window/Frame
There are four options: - Open in This Window/Frame — Link will open in the same browser tab.
- Open in New Window (_blank) — Link will open in a new browser tab.
- Open in Parent Window/Frame (_parent) — N/A.
- Open in Top Frame (Replaces All Frames) (_top) — N/A.
- Click Insert.

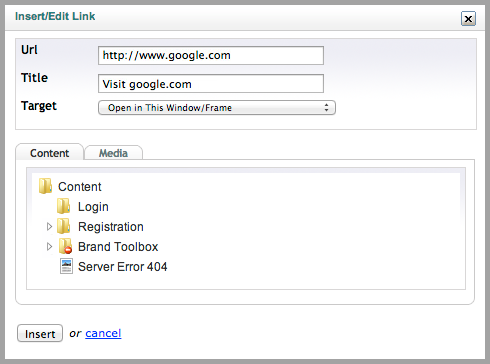
Link to a page on another website
- Select the text that will form the hyperlink.
- Click the Insert/Edit Link button to launch the link properties dialog box.
- In the Url field, enter the full URL of the web page you wish to link to.
- In the Title field, enter the text that will be shown as a pointer to the link. This is important information for everyone reading the website with different accessibility aids.
- In the Target field, select how the target window / frame will open the link. As a rule, all external links should: Open in New Window (_blank)
- Click Insert.

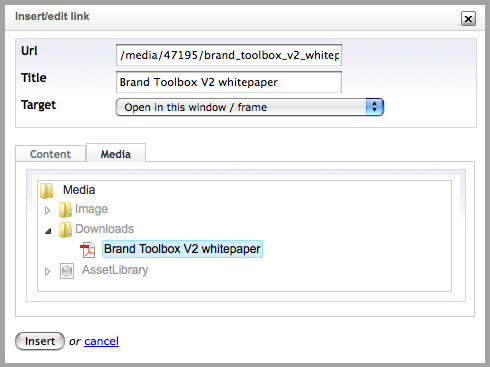
Link to a media file in Brand Toolbox
- Select the text that will form the hyperlink.
- Click the Insert/Edit Link button to launch the link properties dialog box.
- Select a media file from the Media tab to link to.
- In the Title field, enter the text that will be shown as a pointer to the link. This is important information for everyone reading the website with different accessibility aids.
- In the Target field, select how the target window / frame will open the link. As a rule, all document links should: Open in New Window (_blank)
- Click Insert.

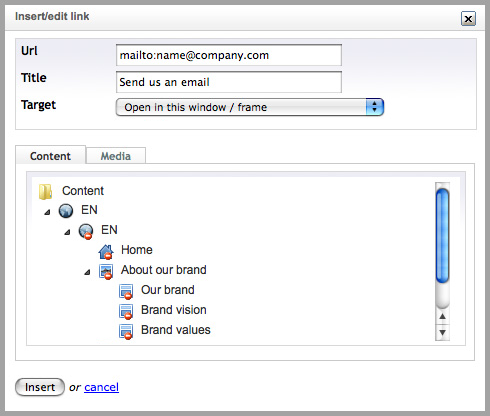
Link to an email address
- Select the text that will form the hyperlink.
- Click the Insert/Edit Link button to launch the link properties dialog box.
- In the Url field, enter the text mailto: followed by the email address you wish to link to (e.g. mailto:name@company.com). Note: If you forget to type ‘mailto:’, the CMS will detect that it is an email address and ask if it can add it on your behalf.
- In the Title field, enter the text that will be shown as a pointer to the link. This is important information for everyone reading the website with different accessibility aids.
- In the Target field, leave target window / frame as: Open in This Window/Frame
- Click Insert.

 Link to an anchor on the same page
Link to an anchor on the same page
Sometimes it can be useful to link to a place on the same webpage. For example, you have a long piece of text divided into several different sections. In order to be able to link to a specific place on a page, you must add an ‘anchor’, so that the web browser knows where it should go.
Insert an anchor
- Select the text where you want to place a bookmark.
- Click Insert/Edit Anchor in the toolbar.
- In the Name field, enter a name for you anchor. Avoid using special characters or spaces.
- Select Insert.
- The anchor is displayed in the editor as a yellow anchor symbol.


Change an anchor
- Select the anchor symbol in the editor.
- Click Insert/Edit Anchor in the toolbar.
- In the Name field, update the name for you anchor. Avoid using special characters or spaces.
- Select Insert.
Delete an anchor
- Select the anchor symbol in the editor.
- Press the Delete key.
Link to an anchor
- Select the text that will form the hyperlink.
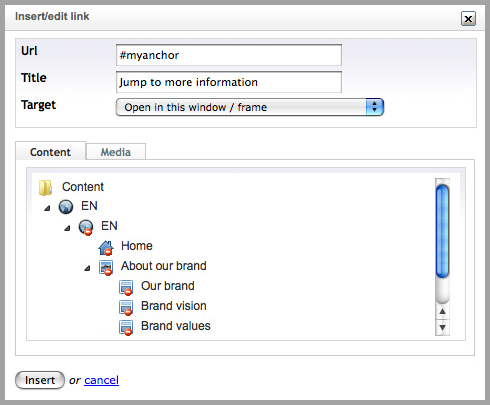
- Click the Insert/Edit Link button to launch the link properties dialog box.
- In the Url field, enter the previously created anchor name with a hash # before it (as per visual below).
- In the Title field, enter the text that will be shown as a pointer to the link. This is important information for everyone reading the website with different accessibility aids.
- In the Target field, select how the target window / frame will open the link. As a rule, all internal links should: Open in This Window/Frame
- Click Insert.

Create a link from an image
You can make images into clickable links in Brand Toolbox.
- Insert an image into the editor (see Working with images for more details).
- Select the image that will form the hyperlink.
- From here, follow the same instructions as for inserting a normal hyperlink, starting at step 2.
Next page: Working with images
Back to top