![]() The ‘Insert/edit link’ button is used to create links to internal and external pages, media files, email addresses and anchors.
The ‘Insert/edit link’ button is used to create links to internal and external pages, media files, email addresses and anchors.
The process for inserting a hyperlink differs depending on the type of link you wish to create.
This page covers the following:
- Link to a page in Brand Toolbox
- Link to a page on another website
- Link to a media file in Brand Toolbox
- Link to an email address
- Link to an anchor on the same page
- Create a link from an image
Link to a page in Brand Toolbox
- Select the text that will form the hyperlink.
- Click the Insert/edit link button to reveal the Select link slide out panel.

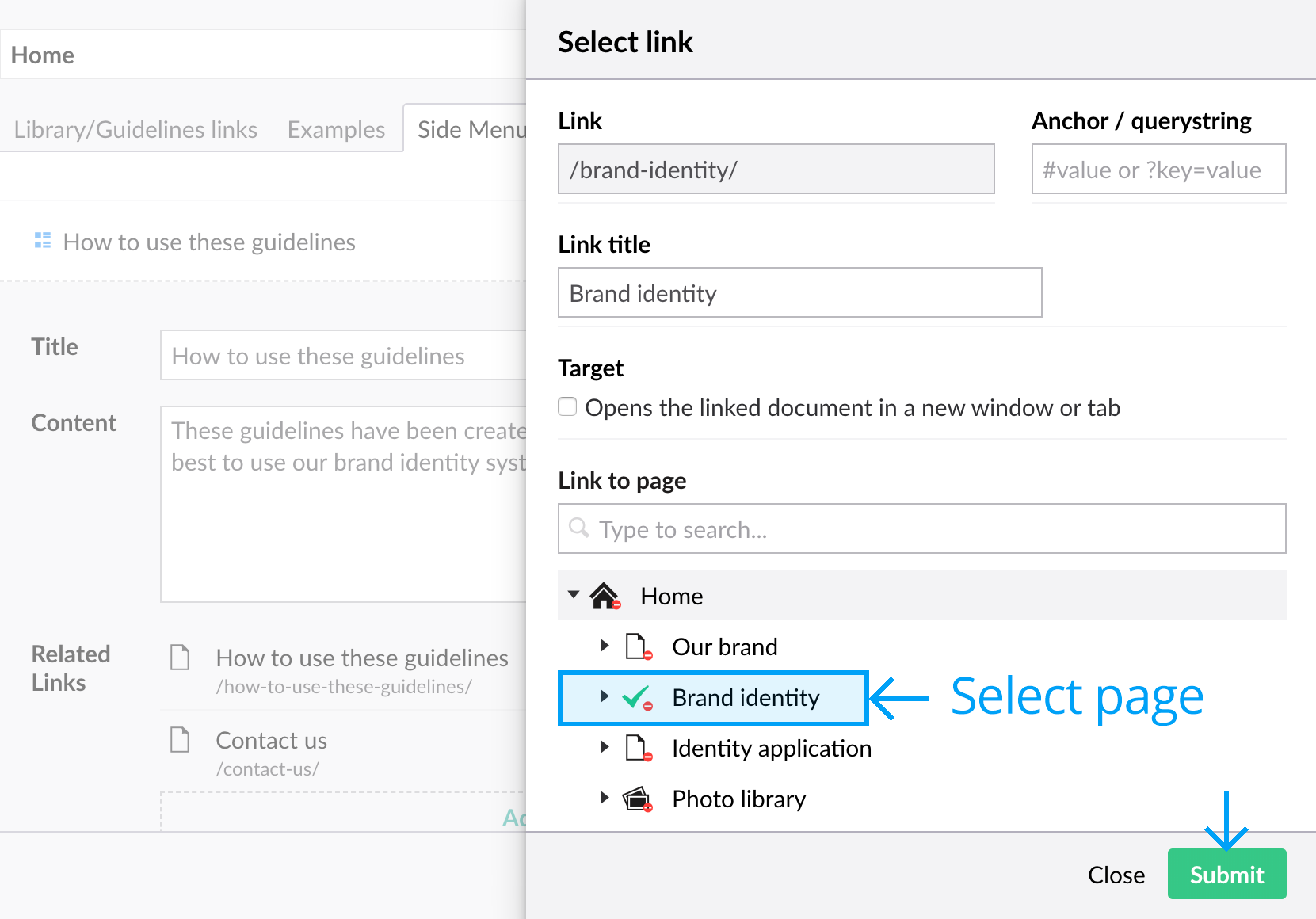
- Select a page from the Content tree to link to.
- By default when selecting an internal page, the Link title field will automatically be entered for your convenience. You can change the default text by re-entering the text. This is important information for anyone reading the website with an accessibility aid.
- Leave the Target field unchecked when linking to an internal page. As a rule, all links to internal pages should open in the same window or tab.
- Click Submit.
Link to a page on another website
- Follow steps 1. and 2. above to open the Select link slide out panel.
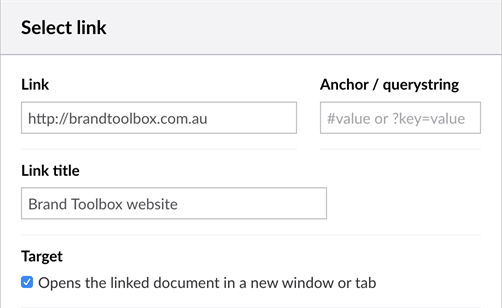
- In the Link field, enter the full Url (including http:// or https://) of the web page you wish to link to.

- In the Link title field, enter the link description text that will be shown as a pointer to the link. This is important information for anyone reading the website with an accessibility aid.
- Check the Target field. As a rule, all external links should open in a new window or tab.
- Click Submit.
Link to a media file in Brand Toolbox
- In the rich text editor, select the text that will form the hyperlink and click the Insert/edit link button to reveal the Select link slide out panel.
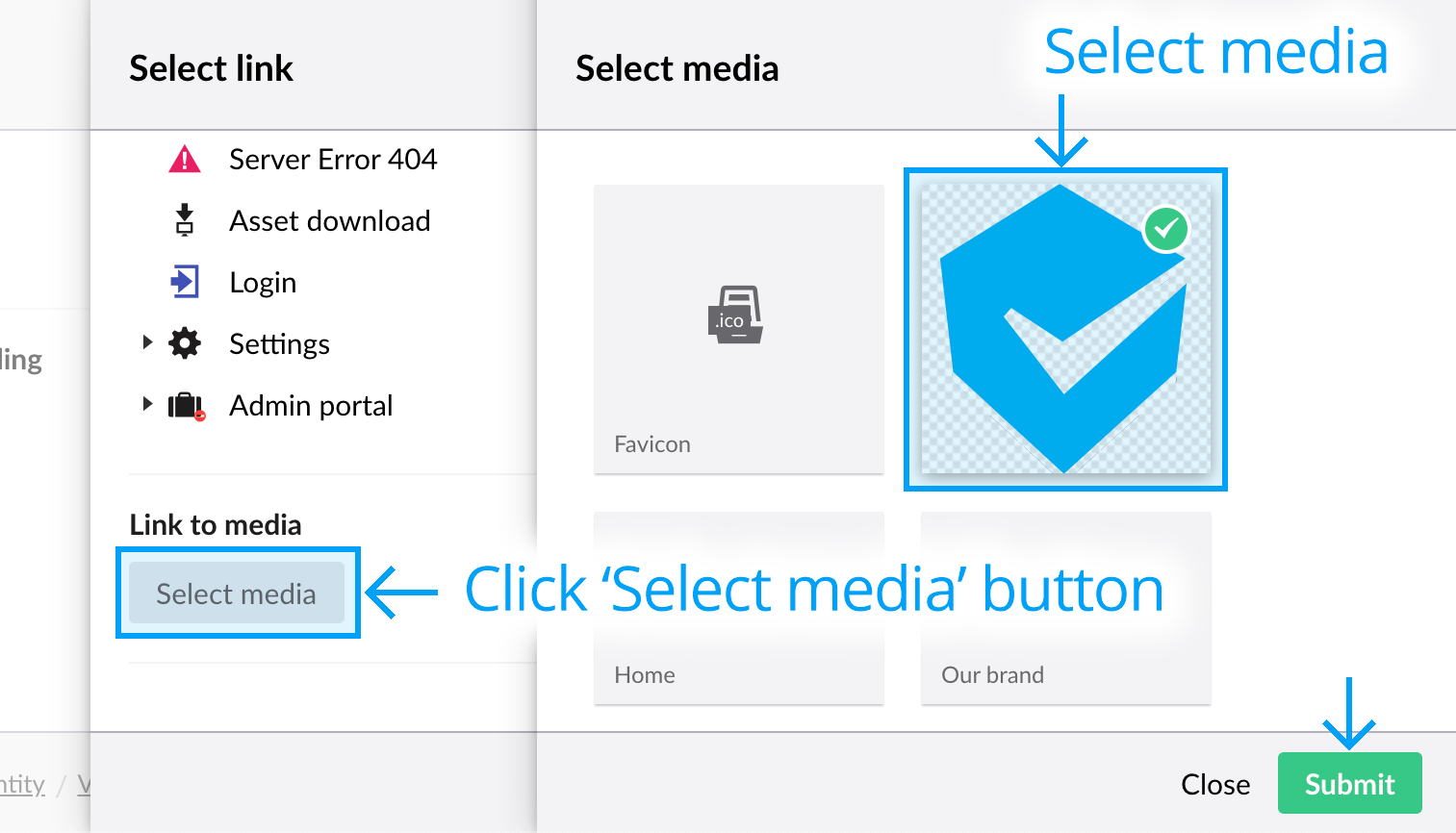
- Scroll down to the bottom of the panel and select the Link to media > Select media button to reveal the Select media slide out panel.

- Now scroll through the lists and select the media you wish to link to.
- Review and edit the Link title field to ensure the link description accurately and clearly describes the link location. This is important information for anyone reading the website with an accessibility aid.
- Click Submit.
Link to an email address
- In the rich text editor, select the text that will form the hyperlink and click the Insert/edit link button to reveal the Select link slide out panel.

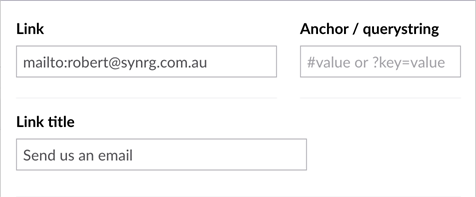
- In the Link field, enter the text mailto: followed by the email address you wish to link to (e.g. mailto:name@company.com). Note: If you forget to type ‘mailto:’, the CMS will detect that it is an email address and automatically add it on your behalf.
- In the Link title field, enter the text that will be shown as a description for the link.
- Leave the Target field unchecked.
- Click Submit.
 Link to an anchor on the same page
Link to an anchor on the same page
Sometimes it can be useful to link to a place on the same web page. For example, you have a long piece of text divided into several different sections. In order to be able to link to a specific place on a page, you must add an ‘anchor’ so that the web browser knows where it should go.
Insert an anchor
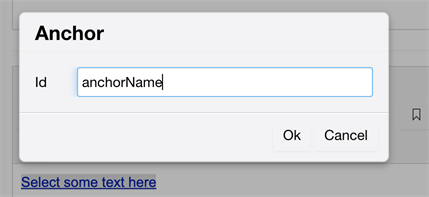
- Select the text where you want to place a bookmark and click Anchor in the toolbar to open the Anchor dialog box.
- In the Id field, enter a name for you anchor. Avoid using special characters or spaces.

- Select Ok.
- The anchor is displayed in the editor as a yellow or grey anchor symbol.


Delete an anchor
- Select to the right of the anchor symbol in the rich text editor.
- Press the keyboard Delete key.
Link to an anchor
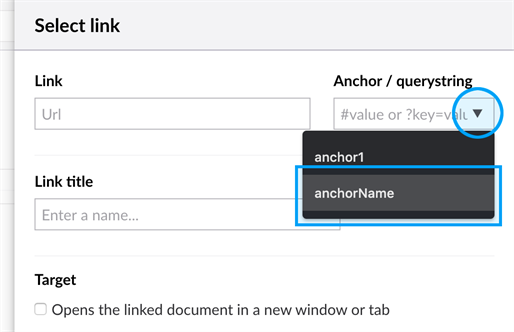
- In the rich text editor, select the text that will form the hyperlink and click the Insert/edit link button to reveal the Select link slide out panel.
- In the Anchor / querystring field, enter the previously created anchor name (with a hash # before it), or select it from the anchor drop-down list (as per visual below).

Don’t worry if you forget to add the hash #. If the application detects an anchor with the same name, it will add it on your behalf. It will look like this:

- In the Link title field, enter the text that will be shown as the link description text. This is important information for anyone reading the website with an accessibility aid.
- Leave the Target field unchecked when linking to an internal Brand Toolbox page.
- Click Submit.
Create a link from an image
You can also make images into clickable links in Brand Toolbox.
- Insert an image into the editor (see Working with images for more details).
- Select the image that will form the hyperlink.
- From here, follow the same instructions as for inserting a normal hyperlink, starting at step 2.
Next page: Working with images
Back to top