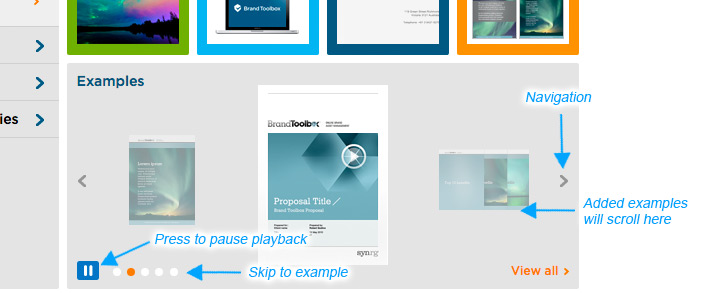
The home page Examples module allows you to display best practice examples of completed marketing communications, artwork and guidelines material.
Use it as a communications channel to show users what others have created with the brand tools, artwork templates and assets provided.

There are two key steps involved to add best practice examples:
Each process is described in detail below.
You first need to add the images that will appear in the Examples slideshow to the Media section.
- In the Media section, navigate the tree to the following location: Media > Guideline display visuals > Home > Examples images. (Note that depending on your configuration, this folder may be named differently).
- Click the options icon (•••) that appears when hovering over the Examples images folder (node) and select Folder from the actions menu.

- Enter a name for the new examples images folder and click Save.

- Now it’s time to add images to your newly created folder. Just drag ‘n’ drop your example images into the upload area or click ‘- or click here to choose files’. When prompted, select the Image media type — images will then upload automatically.

- Remember to pre-cut your examples images to the following sizes.
- Images for large example visuals: Maximum of 600px wide x 425px high @ 72dpi (PNG or JPG only).
- Images for thumbnail previews: Exactly 450px wide x 318px @ 72dpi (PNG only). Note: Only the very first example in the slideshow needs to have a smaller preview image, as it sets the size for the carousel thumbnail slideshow. So if you don’t delete the first image, then there’s no need to add a smaller preview image for each new example.
- Note: In filenaming, use only hyphens/underscores, e.g. file-name-01.png – no spaces or special characters.
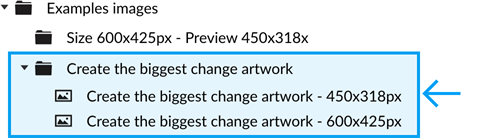
Your aim in the Media tree is to have a large image and a thumbnail image in each examples folder cut at the following sizes:

Now that you have completed uploading your example images to the Media section, it’s time to connect them to the home page.
Continue below...
Your uploaded examples images now need to be linked to Home page nodes.
Go to the Content section and follow the steps below to finalise the procedure.
- Select the Home page in the Content tree and select the Examples tab in the content edit area.
- Click the + icon to add a new example slide to the slideshow.

- There are only four (4) required fields as shown below:

- Image Title and Title (note that these can be identical - ‘Image Title’ is a backoffice reference only and will not be displayed on the frontend)
- Carousal thumb image (link this to the smaller thumbnail image)
- Images (link this to the larger feature image)
- Other optional fields include:
- Purpose
- Communication name
- Communication purpose/format
- SBU/Business area responsble
- Date created
- Solution
- Related page
- Target audience
- Comments
- Save and publish the new slide.
Next page: Home page video
Back to top