It is important to understand the difference between the two image types used within Brand Toolbox: ‘Guideline display visuals’ and ‘Image library images’.
Guideline display visuals
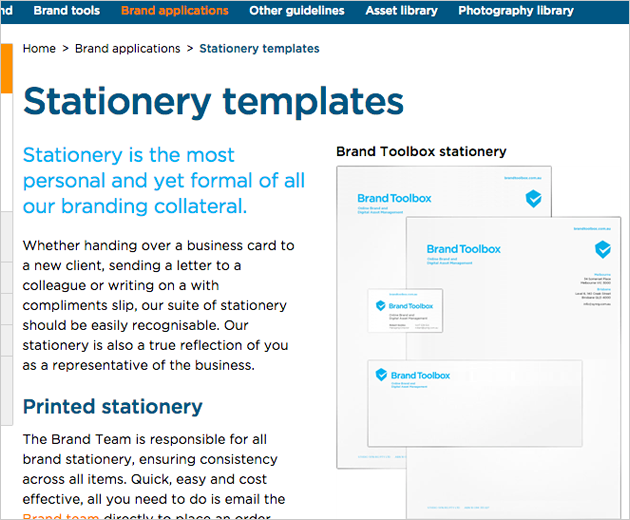
Display visuals appear within general guideline pages and are used to clarify content, show an example of and to dress the information provided on the page. They are generally low resolution images that appear on the page, much like the image that appears below.
These images reside in the Media section of the admin area. The Working with images and files page describes how to upload display images to the Media section. The Working with images page describes how to display these images within your page.
Display visual example

Image library images
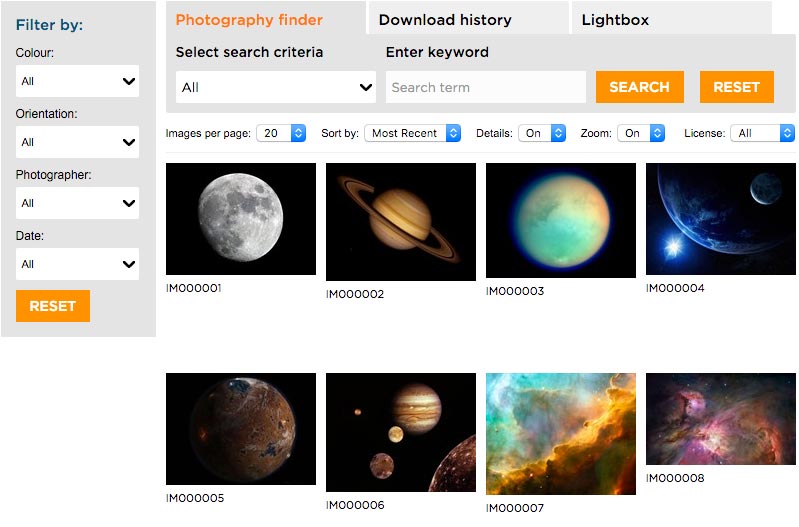
Image library images appear in the Image (or Photography) library. These images are generally high resolution and approved for use across communications.
The library contains an advanced search engine, allowing you to search for images by image number/name, category, description, date, keyword metadata, photographer, colour and location.
Note: The Image library only accepts JPG files. Files must be converted to JPG before adding to the library. Photoshop (PSD) and EPS files are considered document assets and should be uploaded to the Asset library as artwork or document files.
The Image library structure
It is important to understand the fundamental structure (hierarchy) of the Image library and the image and folder types within it.
Categories and Sub categories
Image categories and sub categories are defined in the ‘Content’ section.
- To learn more, view the Creating image categories page.
- A note about Keyword to Category mapping.
Automated image numbering
Brand Toolbox can automatically and sequentially number images, so there is no need to manually create them.
- To learn more, view the Automated image numbering page.
Uploading images
Images are uploaded and modified in the ‘Media’ section.
- To learn more, view the Uploading images page.
Next page: Image categories
Back to top