Release notes:
This is a scheduled release to introduce additional text formatting, source code blocks and inline HTML text styles.
Status: Released
Release date: Tuesday 5 February 2019
Features
Feature 155 (VSTS) — Text formatting: Source code style (prettyprint)
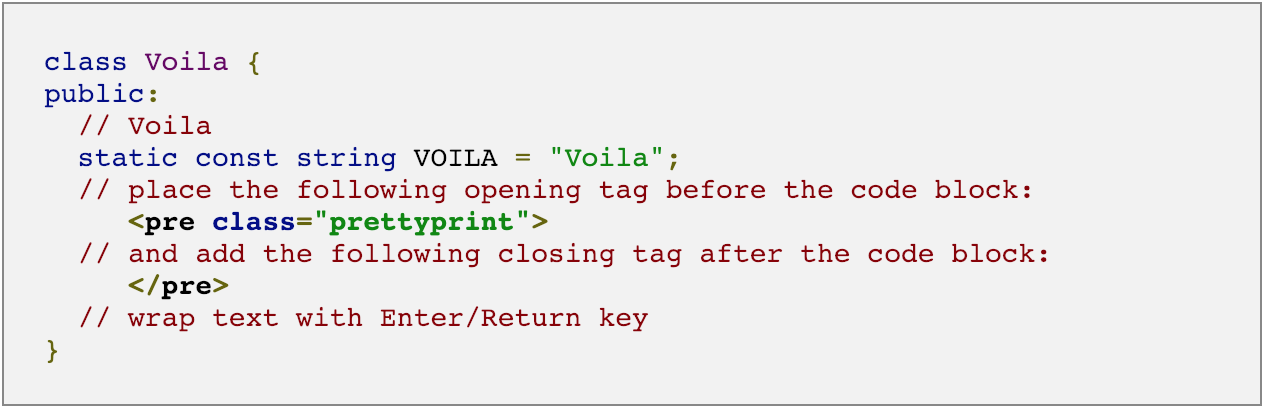
The rich text editor allows you to add stylistic formatting to programming language source code and markup. The “prettyprint” source code class beautifies the code snippet so typical formatting conventions, such as positioning and spacing (indent style), colour and contrast (syntax highlighting), make code content easier for people to view, read, and understand.

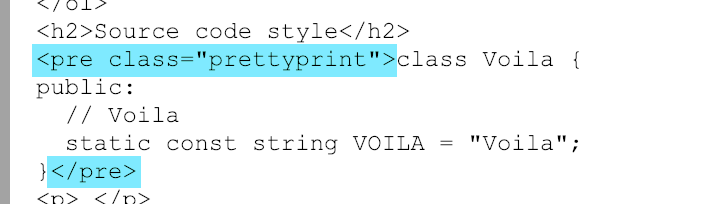
To style a code snippet per the example above, add your source code to the rich text editor content window and enter HTML mode by clicking the HMTL  icon. Then place the following opening tag before the code block, <pre class="prettyprint">, and the following closing tag, </pre>, after the code block per the sample below:
icon. Then place the following opening tag before the code block, <pre class="prettyprint">, and the following closing tag, </pre>, after the code block per the sample below:

For further information on how to style programming language source code (and markup) into your pages, go to:
Note: If your instance doesn’t have the ‘Source code’ style available, please contact the Brand Toolbox team: info@synrg.com.au
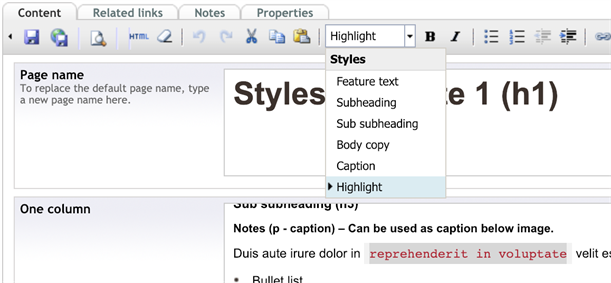
Feature 156 (VSTS) — Text formatting: Highlight style
A ‘Highlight’ style has been added to the rich text editor’s text formatting drop-down list. Just select your text and choose ‘Highlight’ from the drop-down list to add the monospace text style with highlight background colour. E.g.

Note: If your instance doesn’t have the ‘Highlight’ option in the drop-down list, or you would like further custom text styles, please contact the Brand Toolbox team: info@synrg.com.au
Next page: BT v3.2.5
Back to top