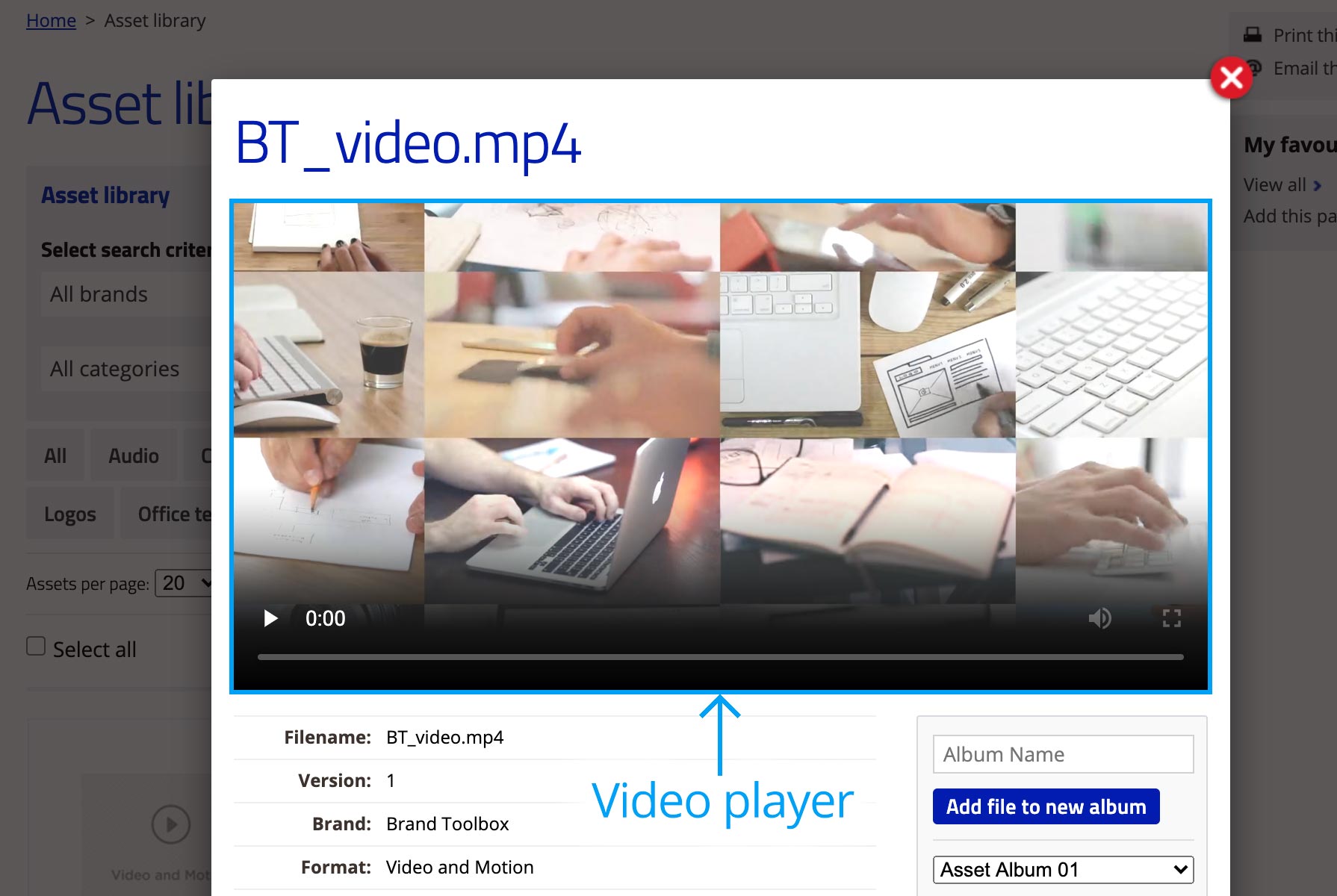
Video and audio assets (if in the correct format^), will playback within the Asset library preview screen without first needing to download the file.

^ Our default video/audio player utilises HTML5 <video> and <audio> playback, and is W3C compliant.
HTML Video Formats
There are three supported video formats: MP4, WebM, and Ogg. The browser support for the different formats is:
| Browser | .mp4 | .webm | .ogg |
|
Internet Explorer 9.0+ |
YES |
NO |
NO |
|
Chrome 4.0+ |
YES |
YES |
YES |
|
Firefox 3.5+ |
YES |
YES |
YES |
|
Safari 4.0+ |
YES |
NO |
NO |
|
Opera 10.5+ |
YES (Opera 25+) |
YES |
YES |
|
Edge (Chromium engine) |
YES |
YES |
YES |
It’s always best to upload an MP4 video file, as it will play back on any browser. If other non-compliant formats are added (e.g. MOV, WMV, AVI), the player will not display and is replaced by either the default video icon or a preview image (if one is supplied).
Note: The Asset library allows you to add a separate “Preview Video” file so that playback online is achieved. Follow the steps below to Include a video/audio “preview” file.
HTML Audio Formats
There are three supported audio formats: MP3, Wav, and Ogg. The browser support for the different formats is:
| Browser | .mp3 | .wav | .ogg |
|
Internet Explorer 9.0+ |
YES |
NO |
NO |
|
Chrome 4.0+ |
YES |
YES |
YES |
|
Firefox 3.5+ |
YES |
YES |
YES |
|
Safari 4.0+ |
YES |
YES |
NO |
|
Opera 10.5+ |
YES |
YES |
YES |
|
Edge (Chromium engine) |
YES |
YES |
YES |
It’s always best to upload an MP3 audio file, as it will play back on any browser. If other non-compliant formats are added (e.g. AIFF, M4A), the player will not display and is replaced by either the default audio icon or a preview image (if one is supplied).
Note: The Asset library allows you to add a separate “Preview Audio” file so that playback online is achieved. Follow the steps below to Include a video/audio “preview” file.
You only need to include a separate video or audio “preview” file if the uploaded Asset Version is not in a HTML5 compatible format (as defined in the tables above).
Before adding, you first need to upload the original video or audio asset file, per the instructions at Batch uploading files.
Attach a separate video/audio “preview” file
- Select the asset in the Media tree, and
- Select the asset version under the “Asset Versions” tab.

- Upload a compatible audio/video preview media file to the “Media Player Preview” property. Note that though the following formats are HTML5 compatible (mp3, wav, ogg, mp4, webm), uploading an mp3 (audio) or mp4 (video) ensures it plays back on all browsers.

- Remember to Save after uploading.
Preview playback priority
A note about Audio/Video preview playback priority...
The audio/video player or preview image that appears in the asset detail preview area is based on the following priority:
- The Audio/Video “Media Player Preview” property always has priority.
- If the “Media Player Preview” property is “Null” (e.g. no preview file has been uploaded) or is not compatible with the browser, the mechanism checks on the “Version file” itself.
- If the “Version file” is not HTML5 compliant or compatible with the browser, the mechanism checks if a “Preview” image has been added.
- If no “Preview” image has been added, the default file format preview icon will display.
Note that for .ogg files (which can either be video or audio), the video player is presented, unless the “File format” property contains the keyword “audio” in it... in which case, the audio player is presented.
Next page: Video consent forms
Back to top