Additional Photo library settings and configurations are listed below:
- Photo library main navigation menu options
- Photo library results sort order
- Photo library intro field
- Photo library albums intro field
- Preview image zoom capability
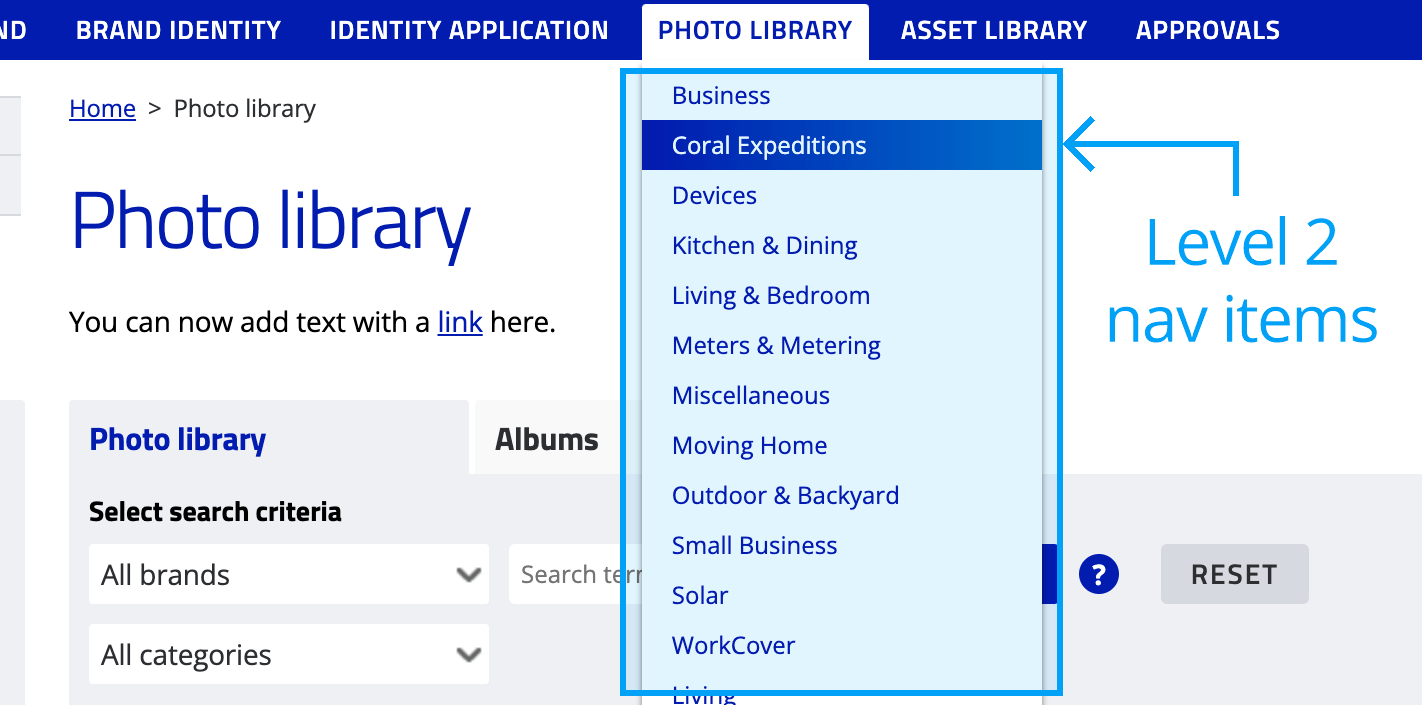
Photo library main navigation menu options
In the main navigation menu, under the level 1 ‘Photo library’ item, the level 2 items display image ‘Categories’, by default.

You also have the option to display image ‘Brands’ as the level 2 navigation items instead of the ‘Categories’.
To switch the level 2 items displayed, choose an option in the ‘Display In L2 Menu’ property. It is located in the following backoffice Content section node:
Home > Photo Library [node] > Navigation [tab] > Display In L2 Menu [property]
Photo library results sort order
The backoffice property, ‘Library Sort Default’, allows Administrators to choose the default ‘Sort by:’ option by which Photo library results are ordered (sorted). It is located in the following backoffice Content section node:
Home > Photo library [node] > Navigation [tab] > Library Sort Default [property]
The sort options are:
- Newest
- Oldest
- Alphabetical
- Default^^
^^ The “Default” sort option will not appear in the Photo library frontend unless the property, “Show Default Sort Option” (which appears below the Library Sort Default property) is also enabled:
Home > Photo Library [node] > Navigation [tab] > Show Default Sort Option [property]
Enabling/toggling “ON” the “Show Default Sort Option” property does several things:
- Reveals the “Default” option in the “Sort by:” dropdown menu:

- It sorts the frontend library in the order that the image library nodes appear in the backoffice. For example, “Photo Library Image” nodes appearing in the backoffice in the following sort order:

will appear in the frontend in the following order:
Therefore, this feature gives you a way to prioritise and highlight important imagery atop the list.
- It enables the Hangfire event, “UtilitiesService.UpdateSortOrder”, to run the sort event after hours.
Note that sorting and moving image folders (and the images contained within) can be very compute-intensive on very large image libraries. If the default sort was triggered ever time an image or folder was sorted or moved, it would potentially result in very long backoffice wait times (for the sort event to finalise), and frontend display times (for the library’s new sort positioning to refresh/re-cache).
Therefore, in order for the “sort” and “move” events to not place undue load on the site, these events will occur overnight^^^. This means that you will not see the frontend results of a library “sort” or “move” until the next morning.
^^^ By default, the Hangfire “sort” event is scheduled to trigger at 3:00 AM every day. To schedule the event at another time, the times can be adjusted in the Hangfire Settings node. Note: The Hangfire “.UpdateSortOrder” event will not run/trigger if the “Show Default Sort Option” property is toggled “OFF”.
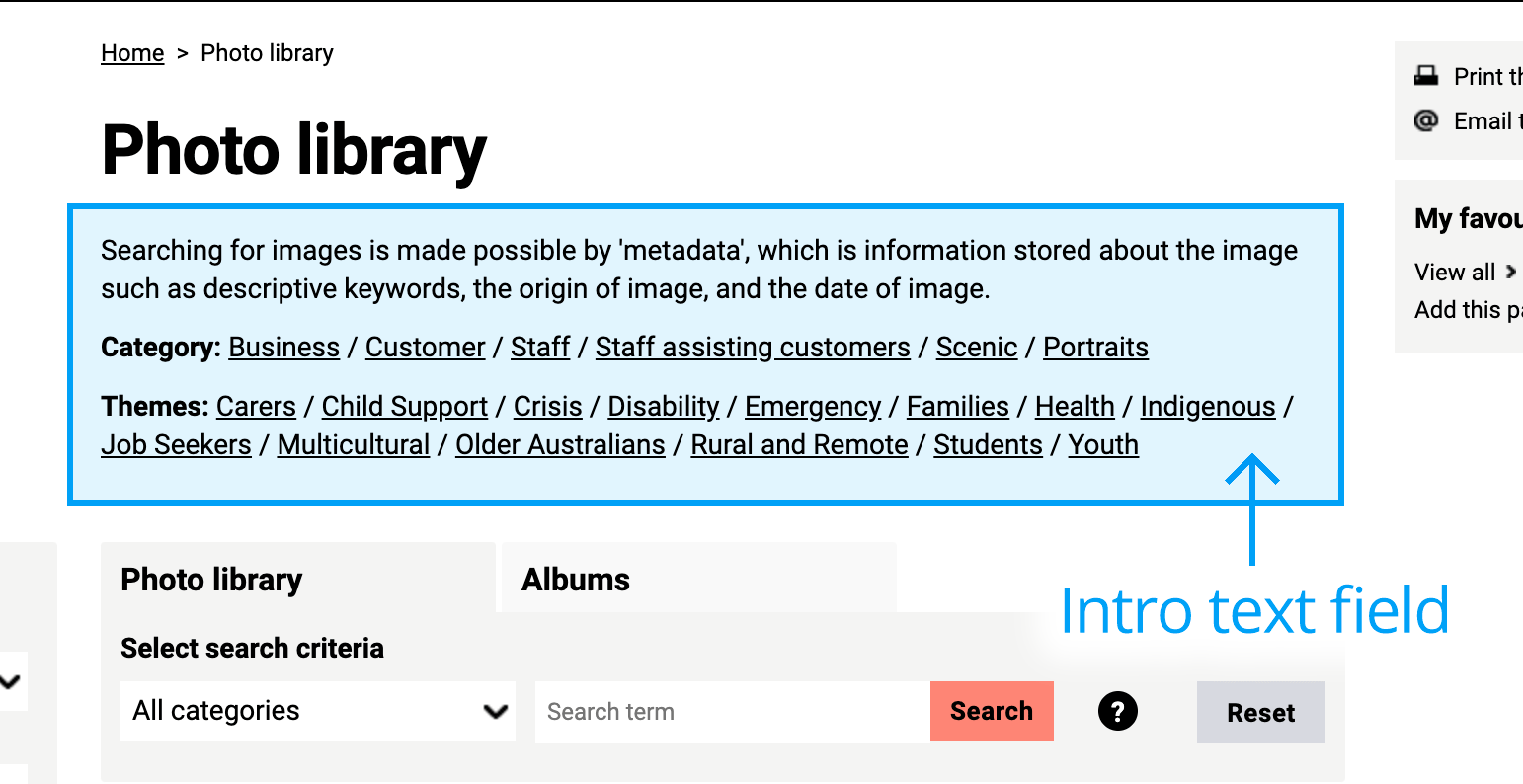
Photo library intro field
A new introduction text field has been added under the main heading in the Photo library so that you can add intro and guidance text, if needed. The field allows rich-text content so you can add text, links, images and styling accordingly.

The new ‘Intro Text’ property is located in the following backoffice Content section node:
Home > Photo Library [node] > Content [tab] > Intro Text [property]
Photo library albums intro field
A new introduction text field has been added under the main heading in the Photo library > Albums screen so that you can add intro and guidance text, if needed. The field allows rich-text content so you can add text, links, images and styling accordingly.

The new ‘Intro Text’ property is located in the following backoffice Content section node:
Home > Photo Library > Albums [node] > Content [tab] > Intro Text [property]
Preview image zoom capability
Hovering over an image thumbnail in the Photo library results list displays a larger (zoomed) image. This allows you to preview the image without needing to click into additional image details. E.g.

These zoomed images create issues for disability screen readers, thus failing WCAG 2.1 level AA Disability Compliance. For customers needing to comply, the zoom feature must be switched off on the “Enable Default Image Zoom” property located on the following backoffice Content section node:
Home > Photo Library [node] > Navigation [tab] > Enable Default Image Zoom [property]
Next page: Asset library
Back to top